Creating an Accessible Canvas Course: Part 2
Designing and creating an accessible Canvas course is important to ensure the best opportunity for success for all your students. If you have questions or need assistance or consultation regarding how to create accessible content in Canvas, please contact one of our Learning Designers.
Inclusive Design or Universal Design?
Inclusive Design, on the other hand, attempts to take into account human diversity around specific conditions, including accessibility, age, culture, economic situation, education, gender, geographic location, language, and race. Hence, the product or course site includes specific elements that are designed around specific individual requirements.
Posting on Discussion Boards
Navigating discussion boards using a screen reader such as JAWS (Job Access With Speech) or NVDA (Non Visual Desktop Access) can be difficult as these readers do not differentiate between parent and child (replies) posts.
Be cognizant of the posting requirements if a student is required to respond to specific postings. They may have a difficult time navigating lengthy threaded discussion forums. If a student has problems finding something within a forum, promote the use of the "search" field and using the "read" or "unread" radio buttons.
One simple way of reducing the potential postings within one forum is to make sure you create separate discussion topics when possible.
Submitting Assignments
- Bear in mind that JAWS and NVDA may experience issues when submitting papers and other assignments. Students may instead need to submit using an alternative method, such as email, or may need sighted assistance.
Heading Styles
- Heading styles are critical for students who rely on screen readers. Think of Headings as an outline format for a term paper: Heading1 is the top level outline; Heading 2 is the middle level outline, and so on. Students with screen readers use Headings to navigate through the page very quickly - moving from major topic to major topic with a keystroke; as opposed to relying on the screen reader to read every word of every sentence to reach a specific section. To learn more about using headers in Canvas, refer to this document from Yale University. Heading levels should also be used in Word documents. Bear in mind that documents generally contain only one Heading Level 1 which is normally the page or document title.
Course Organization
- Course organization is one of the most challenging and critical aspects of Canvas. A poorly organized course is extremely difficult to navigate, and cohesiveness/consistency is critical. This validates the importance of course structure. Course organization should be given as much attention as content, assessment, course tools, etc.
Giving Students Extended Time on Quizzes and Assignments
Reasonable accommodations for many students include Extended Quiz Time and Additional Attempts in Canvas.
Make Your Video Content Accessible
- Remember that video created using the built in Canvas Media Recorder (the native video recording tool that appears throughout Canvas) does not auto-caption. This tool is often used by students to create introductory videos in discussions or faculty feedback for assignments; however, the lack of automatic captions makes this tool inaccessible. (Note, however, that caption files can be created and uploaded manually.) Instead, consider using Flip (formerly Flipgrid) which auto-captions, or use the Kaltura Express Capture or Kaltura Capture. (Kaltura Webcam Recording is a legacy option that is no longer supported. If you select Webcam Recording, the tool will default to Express Capture.) Kaltura Capture installs an executable recording application on the computer, whereas Express Capture uses the browser to record. After recording is completed, the video will automatically upload to Kaltura and a caption file will be generated. These can then be embedded into discussion posts, assignments, or anywhere the Canvas toolbar is located.
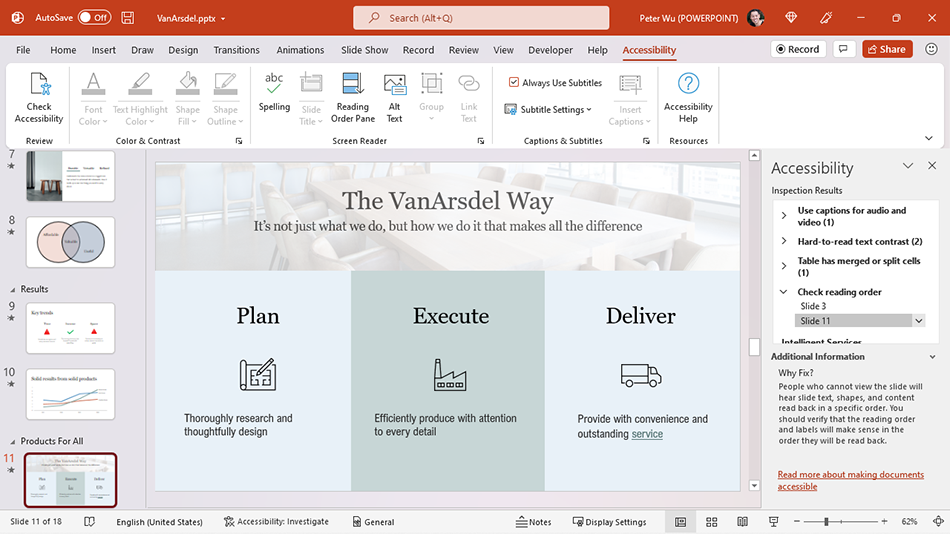
Alt-Text Tips (Alternative Text)
- Add alt text for all non-decorative images.
- Mark decorative images using the decorative image checkbox in the appropriate accessibility checker. Decorative images are those considered non-essential, such as images that only improve graphical esthetic of the page, but are not essential to the content.
- Keep it short and descriptive, like a tweet.
- Don't include “image” or “photo” or "icon" as the screen reader will announce that already.
- It is not necessary to add text in the Title field.
- Do not add hyperlinks in the image alt text. It cannot be activated. Always include links in the post, surrounding context so that it can be easily navigated and activated.
- Complex images should adhere to W3C Guidelines. Poet is a great resource for learning how to describe complex images.