Courtesy of Lisa Dickson, Hutchinson Community College
Fonts & Typeface
- Use Sans Serif typeface (eg Calibri, Verdana, Helvetica, Arial, Trebuchet)
- Use size 12 point or larger typeface
- Left-justify text
- Don't use bold or italics (many screen readers won't announce them). Instead, add the word "Important" or "note"
Color
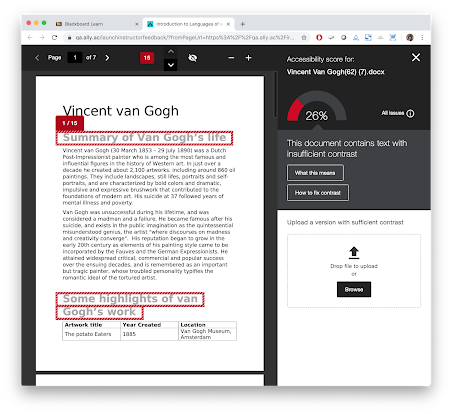
- Use sufficient color contrast
- We recommend the Colour Contrast Analyzer - a free download
- The color of the page can be changed using the File menu > page Setup > Page Color. Choose a typeface with sufficient color contrast
- Don't use color alone to convey meaning
Links
- Use descriptive links (eg visit the PBS website)
- Don't spell out URLs (eg http://www.pbs.org) or use the words "click here"
- Highlight the text that needs to be linked > right-click and select Link or select the link icon from the toolbar
- If a URL needs to be included for printing, include it in parentheses following the descriptive link, but don't hyperlink (to avoid duplicate links)
- eg, Please visit the PBS website (www.pbs.org)
- Shorten long URLs using TinyURL or Bitly
- Use Styles to format text as headings
- Don't use large, bold font as a heading
- Highlight the text that should be a heading, then use the Styles menu or the Format menu to select the appropriate heading level
- To change the appearance of a Heading Style, make the formatting changes to the text, highlight that text, and then use the Styles or the Format menu to select "Update heading 'some text' to match"
- Use Headings in the correct order. Don't skip Heading levels. (eg Heading 1 to Heading 3)
- You can check levels using the View menu > Show Document Outline
- The Title and Subtitle should only be used for a document with a title page. Normally only one Title and Subtitle per document
- Use Heading Level 1 only once in a document
- Headings go as far as Heading 6
- Use numbered or bulleted lists from the Format menu. Don't manually type numbers, asterisks, hyphens
Columns
- Use the Columns option in the Format menu
- Do not use tabs or tables to format text
Images & Graphics
- Always use alternative (alt) text to describe images
- Alt text should be short and descriptive. Don't be overly wordy. 1-2 brief sentences is recommended
- Avoid using the word "image" or "picture" in the alt text because the screen reader will already announce that it's a picture or image
- Select the image > right-click > select Alt text. Enter the alternative text in the Description box
- If an image contains text, that text should be included in the Alt text
- For complex images that cannot be easily described, link to a separate document that descries the image or describe the image using text that appears above or below the image
- Not all screen readers can read Google Docs Alt text, so consider adding a caption in the page as well.
- Image positioning should be set to In-Line
- Color alone should not be used to convey meaning
- If you print the image in B&W, will it be understandable? If not, it is not accessible
- Text within an image should have sufficient color contrast against the image background
- Tables should be used for data relationships only, not for layout and formatting
- Insert menu > Table > select the table size
- Keep tables small and basic so that they are understandable without Header Rows
- Google Docs does not allow you designate Column and Header Rows which are used to announce table elements
- Still include a Header Row (don't start with data in the first row). Screen readers automatically read the first row as a Header Row
- Table cells should not be empty, including the top-left cell
- Avoid split, merged, or nested cells as they can change the reading order of the table
- Test the reading order of the table
- Click your cursor in the top-left cell and repeatedly press the Tab key. The cursor should move from left to right and top to bottom through the table
- Landmarks such as headers, footers, and page numbers help readers navigate a document, which is especially helpful for long documents
- Insert menu > Header and Page Number
- A Table of Contents is recommended for longer documents to improve navigation for assistive technologies.
- If you do this after creating the document and if Heading Styles have been applied, a ToC with clickable links will automatically generate
- Place your cursor where you want to insert the ToC. From the Insert menu > select Table of Contents and select the format
- Use the Comments & Suggestions tools. Screen readers can jump to them
- Don't write comments or notes within the document itself.
- Comments
- Highlight the text or object on which you want to comment > click the Comment button on the toolbar. Or Insert > Comment
- Suggestions
- From the top-right corner, use the drop-down to select Suggesting. If you don't see that option, ask the file owner to enable the permission
- When you edit document text using Suggestions, you will see your changes in a new color. Anything you delete will appear as a strike-through. Notes of your edits are made in the right margin
- Google Docs can be downloaded in multiple other formats
- File menu > Download as...
- Don't save as PDF or Print to PDF as the tagging will be stripped
- Instead, download as Word and then convert to PDF
- Check the downloaded document for accessibility
- Even if the Google Doc is accessible, the converted file might not be
- Use EquatIO or Mathtype to create accessible math equations.
- Equations cannot be written in an accessible format using the Google Docs Equation Editor
- Use Google Forms, not Google Docs