We recently upgraded our Kaltura player from version two to version three. The primary change for faculty and students are the new downloading options when embedding videos.
With the changes in the Kaltura player, embedded videos now default to no
download capabilities. If you don't want your videos to be downloaded,
you don't need to change anything about how you embed your videos.
To Download or Not to Download
Faculty have the options to make their Kaltura videos downloadable so that students can take them on the go or download them when on wifi for a chance to watch later when their connections may not be so stable.
Some content creators, however, do not want their videos to be downloadable so that their content cannot be shared without their consent. The update allows this decision to be made on a video by video basis.
Which method you choose is up to you, but if you would like to learn how to make your videos downloadable, please read on.
How to Embed a Kaltura Video with or without Download Capability
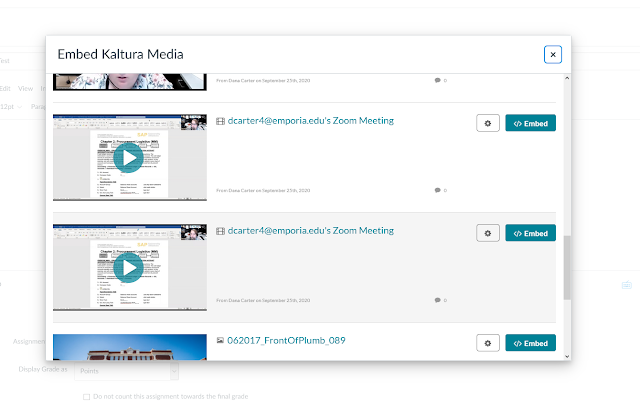
If you do want your videos to be downloaded, you can do this by selecting the gear icon next to the embed button within the Embed Kaltura Media window in Canvas, as included below:
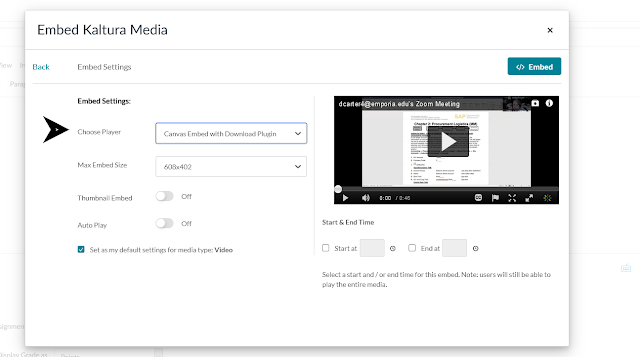
Once you select the gear icon, you will be taken to another window called Embed Settings. Kaltura videos default to embedded without download capabilities. If you would like to change this, you will need to locate the Choose Player field and select Canvas Embed with Download Plugin before selecting the Embed button in the upper right, as demonstrated below:
After selecting embed, your videos can now be downloaded by students! Let Learning Technologies know if you have any questions.